この記事は「GROOVE Xアドベントカレンダー2022」の18日目の記事です。
こんにちは!!
GROOVE Xのスクラムマスターの1人、 niwano です。
今回は開発の話から少しそれて、社内で「良いフィードバックとはなにか?」のワークショップを自分たちでつくり、それを開催しました、というお話をしたいと思います。
弊社の社風・カルチャーについて
このお話をする前に、弊社の社風・カルチャーについて少し説明をします。
おもに以下の3つです。
- 部や課ではなく、チームとして存在している
- 開発領域はマネージャーがいないフラット組織
- チームとしての意思決定を大切にしている

開発領域以外では、役割としてのリーダー・マネージャーはいますが、何か特別な権限をもっているわけではありません。
簡単に説明をすると、指示・命令ができる権限をもっている人(いわゆる上司)は社内には存在しないということです。
社員は自律して行動をする必要があり、権限も与えられていて、その代わりに責任もある、という感じかなと思います。
弊社はフラット組織で、それに対して、上司が存在する組織のことをヒエラルキー組織と言います。
また、弊社ではチーム横断で活動するワーキンググループという概念があります。 これも必要なときに、「WGでやったほうが良くない?」みたいなラフな感じで自発的に発足されます。 「良いフィードバックとはなにか?」のワークショップづくりは、人事とスクラムマスターで「組織のお手入れをする」という名目で活動している、庭師 というワーキンググループがあり、それの成果でもあります。
フィードバックについて
ヒエラルキー組織に勤めたことがある方は、分かると思うのですが、自分の上司からのフィードバックがあると思います。 あなたは、◯◯ができたね、△△ができなかったね...。と言った感じの人事評価です。
ちなみに私の前職では、お給料の査定時にこのフィードバックがあり、結果が出てるタイミングでのフィードバックは意味ないじゃんって何度も思ったことがあります。
弊社のようなフラット組織であっても、お互いがフィードバックできるようになり、その上で自ら成長できる組織にしていきたいと、庭師では考えました。 庭師で考えた良いフィードバックは、以下のようなものです。
- 心構え
- 相手のためにフィードバックする
- ストレートに、ただし決めつけない
- 振る舞い
- 具体的な事例を出し、それに関する感想を伝える

庭師のワークショップづくり
今回、自分たちでワークショップをイチからつくることにしました。理由はこれを題材にしている教材がすくなかったことがあげられます。 ワークショップをつくるために、庭師では 「Training from the back of the room」を使いました。

ここでは、この手法の具体的な説明は省きますが、
- Connections
- Concepts
- Concrete Practice
- Conclusions
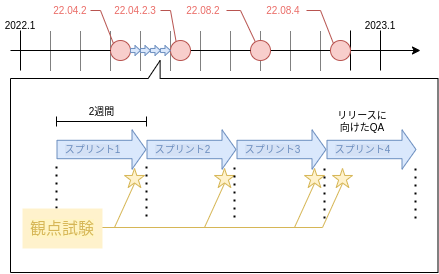
の4Csでアイデアをまとめていくと、ワークショップができちゃうものです。 私達も、Connections から右回りに、それぞれの問いや具体的な概念をたてて、アイデア出しとブラッシュアップを2週くらい実行しました。
ワークショップを実施
作成したワークショップのアジェンダは以下です。
一度全体ワークを実施し、コンセプト説明をすることで、参加者により深く気づきを与えられるような工夫を行いました。
ロールプレイング
ワークショップの中のロールプレイングのトピックでは、庭師で具体的なキャラクターとストーリーを設定し、フィードバックする側、される側、それをみている人、の3者に別れて実際にフィードバックを体験してもらいました。
ここでは、「良いフィードバック」の体験と、あえて「悪いフィードバック」の体験もしてもらいました。
「良いフィードバック」の体験では、決めつけず聞き手になることの重要性や、いつでも力になるよ、という寄り添いのメッセージが効果的になるのでは、という意見が出ました。
また逆に「悪いフィードバック」の体験では、自分の意見を押し付けたり、恐怖をあたえたりすることが、相手の成長の妨げになるのでは等の意見が出ました。


ワークショップ参加者のご感想

参加者の方には良いフィードバックはどのようなものか伝わったと思います! 私もこのワークショップを通じて、日々の会話が各メンバーへのフィードバックとなっていることを実感をしました。
庭師ではこのような活動を今後も継続していきたいと思っています!
最後に
最後まで読んでくださり、ありがとうございました!
今回は開発の話とは異なり、GROOVE Xの社風/カルチャー、組織について紹介できたかと思います。
GROOVE Xはまだまだ新しい会社であり、LOVOTの開発と平行して、組織づくりも行っています! 自分で組織づくりができるなんて、めったに経験できるものではないと私は思っています。
弊社では、絶賛メンバーを募集中ですので、少しでも興味ある方はこちらからご連絡ください!