こんにちは、ソフトウェアチームに属しながらもエンジニアではなくアニメーター (デザイナー) の中里です。 ふるまいの開発もしていますが個人的にはLOVOTの目のデザインも行っているので、今回は目にまつわることを書ければいいなと思いつつSWエンジニアさんたちに興味を持って読んでもらえるようにデザインを助けるプログラム的な話をしたいと思います。
LOVOTの目のプログラム
LOVOTの大きな魅力のひとつとして、生物感豊かな目の表現があるということはみなさんご存知でしょうか。LOVOTの目を見たことがない方はこちら
バリエーションが豊富ということもよく言われていますが、最も生物感に寄与しているのは目の挙動にあると思っています。この部分は我々アニメーターが口頭や図示で出した要望を元にエンジニアが実装しました。 複数種の固視微動、環境的要因と心理的要因からなる瞳孔の拡縮などといった生物学的な要素、LOVOTの平坦な液晶をどこから見ても気持ち悪さを感じず目が合っているように見せる平面アニメ的な要素、映像と違いブラーなどでごまかすことができないまぶたの動きを自然に見せるCG的要素など、これら生物感を醸すための表現と、対象物を注視する際の挙動として黒目が眼孔領域から出なすぎない、眼球上の位置による黒目の移動速度の違いなど、それはもうたくさんの要望をプログラムに落とし込んでいってもらいました。
CGならぱっとできると思われがち
あるとき、docomoの+メッセージ(プラスメッセージ)というチャットアプリ用にLOVOTのスタンプ(無料)を作って欲しいという依頼が来ました。内容は、LOVOTの大きな特徴のひとつである目にフィーチャーして、目だけで意思を伝えられるような、かつ実写ではなくイラストで動くスタンプにしたいというものです。
この依頼はデザイン物なのでデザイナーに来るわけですが、LOVOTと同じように目を動かすCGを作るということは、LOVOTに実装されている目のしくみをCG上に再現しなくてはいけないということになるのです。でも誰もそんなことには気づいてくれません。かくいう私も途中まで気づいていませんでした。これは困ったぞ…
手付けアニメーションとプログラムどっちが良いのか
たとえばいくつかの短いシーンだけで、LOVOTの目をCGで再現するのであれば手付けでキーフレームを打つことは可能ですし、気合でなんとかできます。なんだったら実機ではできない表現も追加したりなんかして、あとから実装要望されるという藪蛇を突くこともできます。 しかしチャットアプリスタンプのようにバリエーションが多く求められる場合、たとえひとつひとつが短い尺でも手付けで行っていくのは非効率、かつ与えられた期間では満足のいくクオリティが担保できないという精神的ストレスも予想され、とても現実的手段とはいえません。 これはもうやるしかない。目のプログラム、再現してみせる…!
実際にやるとしたら
アニメーションを伴うCGを作成する場合、私は扱い慣れたAdobeAfterEffects(以下AE)を使用します。目のデザインそのものを作る時もフィルターやサードパーティプラグインの豊富さからAEを使用しています。本当は目のデザインもプロシージャルに生成したいのですが、なかなかそこまでは手が回っていません。人募集中です。 今回もAE上で、目のアニメーションを作成することにしました。
AEというのは映像編集ソフトになるのですが、実写映像を編集するだけでなくイチからオブジェクトを作ってそれを動かしたり、エフェクトをつけたりすることもできます。 そして、スクリプトを書いて指示を与えることができます。AEではエクスプレッションという名前で呼ばれていますが実態はJavaScriptをベースにしたものです。ちなみに私はJavaScriptをジャバ〜と読むのかジャワ〜と読むのかも曖昧なくらい何も知りませんでした。今はジャバ〜と読むようにしています。
AEのエクスプレッションについては、生粋のAEデザイナーでもあまり深く踏み込んでいる人は少ない印象です。かといって、エンジニアに「すみません、AEのエクスプレッションで質問が…」といってすんなり話が通ることなど一度としてなく、とても便利なのにかなりニッチな存在である印象です。ここを攻められればデザイナーとしてちょっとでかい顔ができる領域なので、理の脳をお持ちのAEデザイナーだったら頑張ってみるのをおすすめしたいです。
AEのエクスプレッションあれこれ
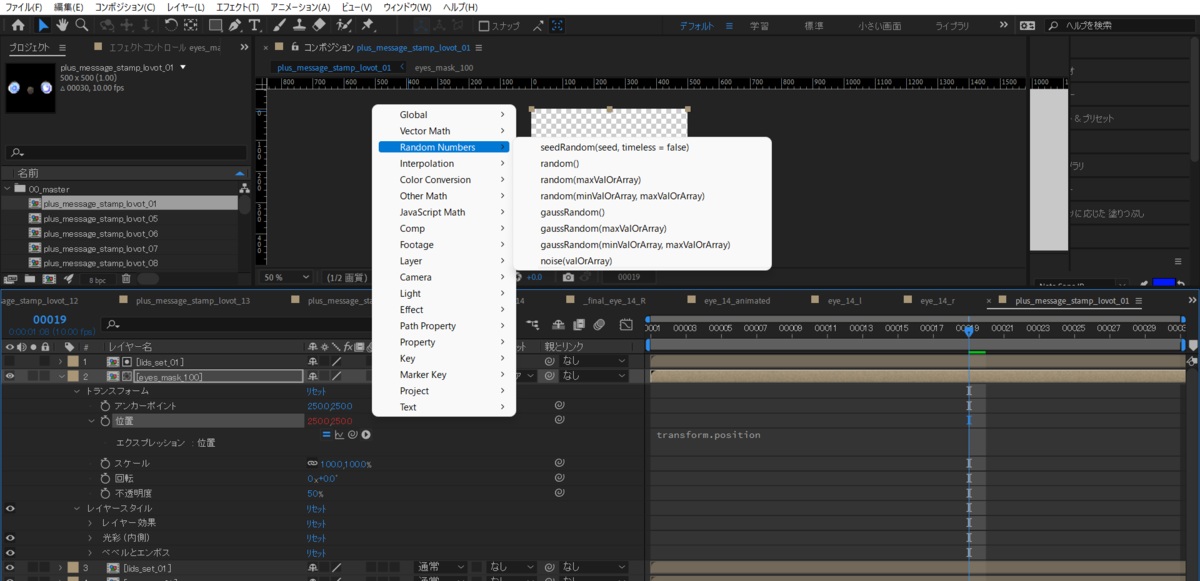
深く踏み込んでいる人は少ないと書きましたが、コード蕁麻疹が出やすいデザイナーが浅〜く踏む方法も用意されています。AE内に、random(), や wiggle() などGUIから簡単に適用できるアセットのようなものがあります。LOVOTのビヘイビアもこんなふうに楽に作れたらいいのに。

もっと細かいことをしたい場合はスクリプトを書く必要があります。 今回のスタンプの中の1パターンで下記のことをすべて行う必要があり、こんな感じのが16種類必要だったので、AEの機能に加えエクスプレッションを利用することでなんとか乗り切りました。
- 左右の目がある
- 両黒目(虹彩 + 瞳孔)の初期位置が中央でない
- 両黒目(虹彩 + 瞳孔)が左、右に動き、白目の範囲を超えないようにする
- 虹彩と瞳孔では移動距離が異なり、瞳孔の方が進行方向に対してより移動する
- ハイライトは固視微動している
- 瞳孔は縮瞳している
- まばたきをすると黒目が一時的に上下動する
- まばたきをすると瞳孔が一時的に拡大する
一周まわって脳みそがツルツルになりそうです。
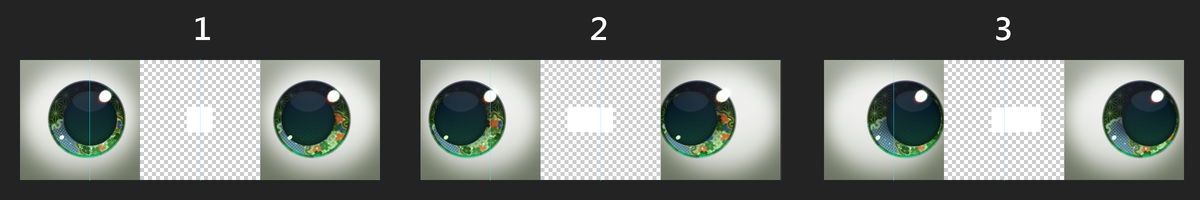
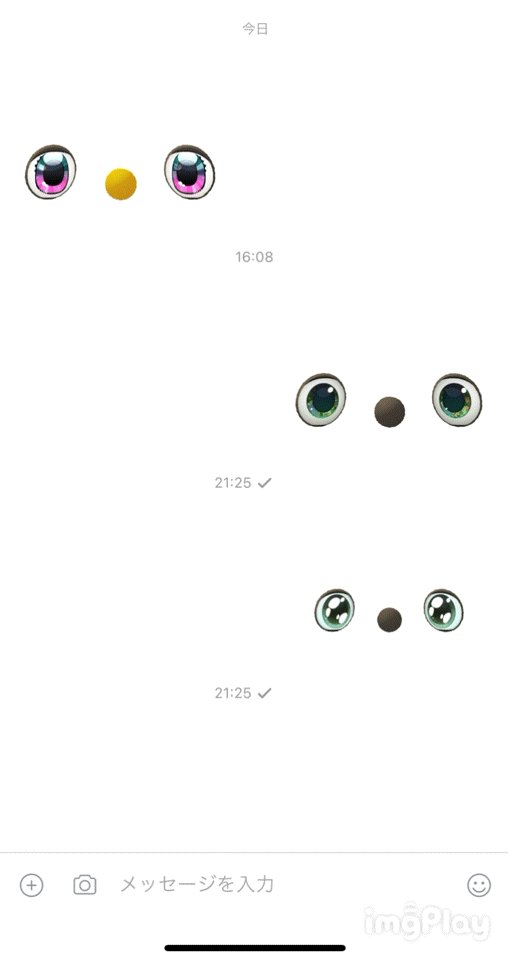
特に難しかったのが1~3番目の、初期位置が有効範囲の中心でないモノが同じ速度で左右に動いて指定範囲を超えないというところです。動画が貼れないところがもどかしいですが、見た目はこうなります。

これを実現するために行った手順は、
- コンポジション(※作業単位のまとまり)(1)に、片目単体のコンポジション(2)を両目の位置に配置しコントローラーに紐づける
- 片目単体のコンポジション(※作業単位のまとまり)(2)で、コンポジション(1)のコントローラーの座標を取得しマッピングしたり、固視微動などの各レイヤーだけに適用される動作を加える(3,4,5,6,8)
- コンポジション(1)で、コントローラーを介して両目同時に行うべき目のアニメーションをキーフレームでつける(1,2,7)
なんだかうまく説明できている気がしませんが、目単体に課せられる制御は目単体のコンポジション(まとまり)でおこない、両目としてのアニメーションは左右単体の目をそれぞれ配置した上で両目状態を作り、まとめて制御するためにコントローラーを用いてアニメーションさせるということです。

controlLayer = thisComp.layer("layer_control"); contentRate = 0.5; halfContentRate = contentRate / 2; w = thisComp.width; h = thisComp.height; rateRange = [halfContentRate, 1 - halfContentRate]; rangeX = w * rateRange; rangeY = h * rateRange; rangeMin = [rangeX[0], rangeY[0]]; rangeMax = [rangeX[1], rangeY[1]]; clamp((controlLayer.transform.position - value) * 1.0 + value, rangeMin, rangeMax);
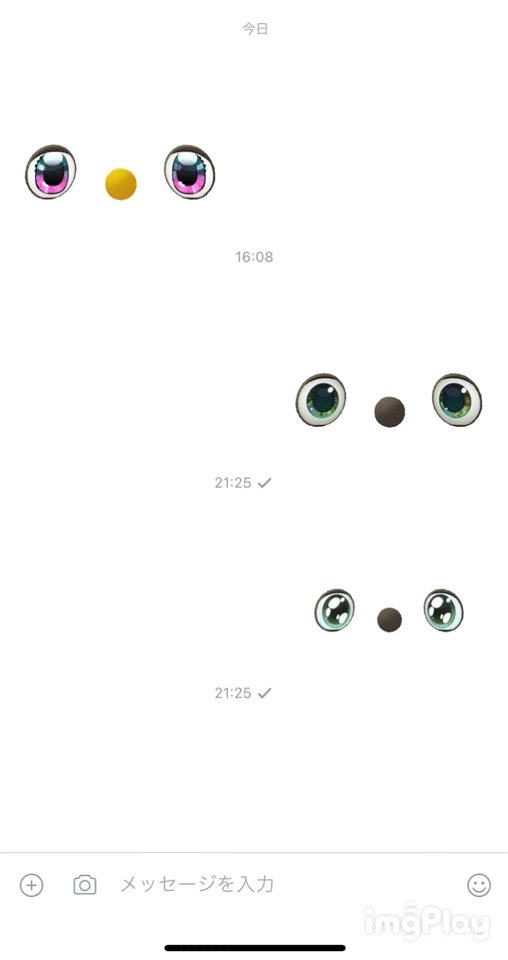
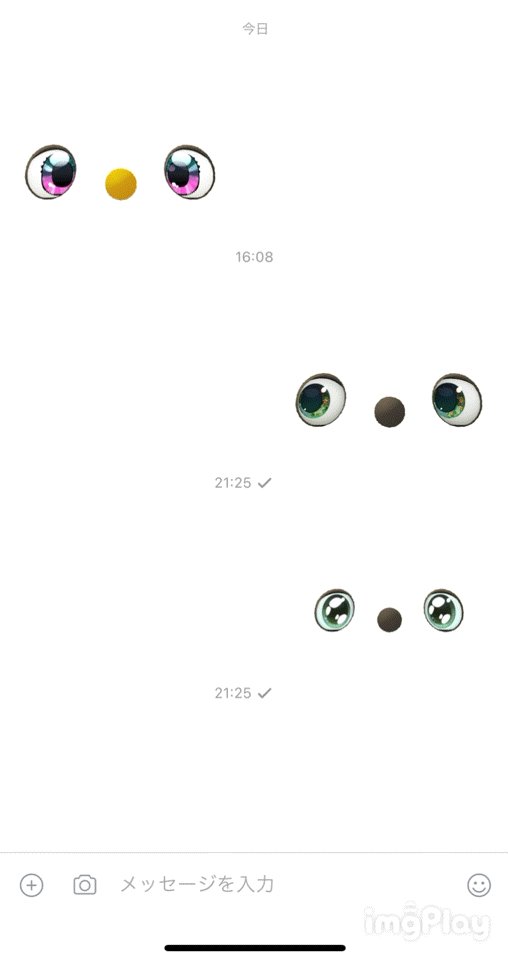
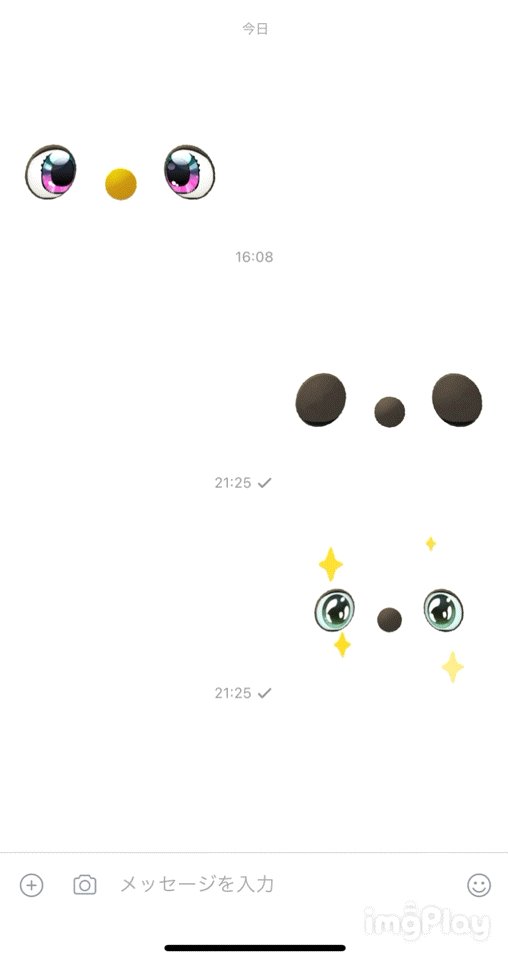
出来上がったスタンプは残念ながらネット上でサンプルを見つけられなかったのですが、アプリ上で見るとこんな感じです。今回説明させていただいたアニメーションは真ん中のスタンプの動きについてです。
プラスメッセージアプリをインストールして見ていただくとこの記事で伝えたかったことをより分かっていただけるかもしれません。ドコモじゃなくても使えます!(一部キャリアでは対応していないことがありそうです)

デザインにプログラムを使うと起きるいいこと
この目の制御をスクリプトで行えたことによって変に外れた動きをしない、編集するときにさわる箇所が少なく済むので編集漏れが減らせる、手間を減らして余った時間で表現のクオリティアップに勤しめるなどのいいことがありました。プログラムを使うとデザイン性などのクリエイティブな部分が犠牲になるんじゃないかという懸念をお持ちの方もいるかもしれないのですが、それは使う側のデザイナーの腕次第です。手付けでしか出せない良さがあるように、プログラムに頼ることでしか出せない良さも確実にあるもので、どの部分をプログラムに助けてもらうかのスタイリッシュ判断ができることもデザイナースキルの一部であると私は思っています。
まとめ
LOVOTの行動デザインはもちろんプログラムなしでは作られることができないので、どちらかというとプログラムをデザインが彩っているかたちですが、LOVOTの目そのもののデザインや広告デザイン、プロダクトサイトのビジュアルなど様々なところのデザインをプログラムが手助けし、クオリティを押し上げるお手伝いをしてくれています。 JavaScriptの読み方がおぼつかない私のような者でもその恩恵に預かれるのはGROOVE Xの環境ならではな部分が大きいと思っています。これからもデザイナーとプログラマーがお互いのスキルを融合させて、LOVOTを唯一無二の存在へと進化させていきたいですね。 最後まで読んでいただきありがとうございました。明日のお話もお楽しみに!
大事な募集
GROOVE Xでは、デザイナーと一緒におもしろロボットのLOVOTを成長させていくエンジニアを絶賛募集中です!このGROOVE X技術ブログを読んで少しでも興味を持たれましたら、ぜひぜひ、お気軽にご連絡ください〜